I love look of old banknotes. One of my projects was to convert photo to have similar look and feel as engraved portraits.
There are numerous plugins and tutorials available - some use Photoshop plugin, some use tinkering with adjustments and filters.
None of them got me result I wanted. Technique below is much slower and tedious, but it produces superior (in my opinion) result.
While I'm big fan of Adobe products, some people might find pricing a barier, so the tutorial below uses only free tools. Having said that, I'm sure all steps can be easily recreated in Photoshop and Adobe illustrator.
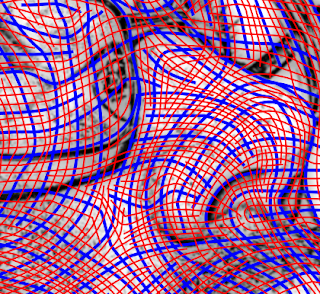
Lets start with comparison of original image, and final effect:


Part 1: Create "Sketch" Image
The "sketch" will be used later when working with Inkscape. This step is optional and you can use your normal picture instead. Using "sketch" has however some advantage: Lines are more visible on pale greyscale image. Also, some details more visible and it helps when planning lines in part2.- Load image into GIMP
- Duplicate layer and select top one.
- Blur (Filters -> Blur -> Gaussian Blur) I used blur as 1/200 of the image long side. For image of 4000px on long side, I used 20px blur
- Change top Layer mode to "Grain Extract"
- Flatten image (Image -> Flatten Image)
- Change contrast (Colors -> Brightness and Contrast). Make it look like pencil sketch. My settings were Brightness 45 and contrast 100.
- Make it B&W (Colors -> Desaturate) I used Lightness but any choice is ok.
- Save as JPG with new name (I will call it Pencil_Sketch.jpg).
Part 2: Create "Sketch" Image
This is most daunting, boring and time-consuming (It took me approx 20 hrs to do so) part of the process. It is also most important and the one that makes it look different from some photoshop actions. The idea is to have lines follow the shape of the face features.- Open Inkscape
- Import image Pencil_Sketch.jpg (File -> Import)
- Add some lines that follow the main features on the image.
- Add some lines between, and then perpendicular lines to make "Squares".
- Once you have main lines, add more and more to have final set. The target is to have almost fully black image when line width is set to 5-6 pixels, and quite bright when line width is set to 1 px.
Tips:
When adding lines use separate layer for this task. .Create lot of points when drawing a path, and then press Ctr+L (Path -> Simplify) few times. It will make line smooth. My first attempts were without simplifying and the paths were very rough. In final image it didn't look like engraving.
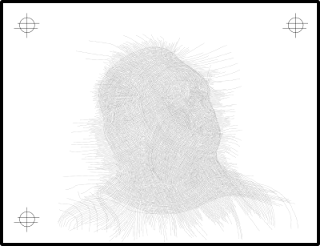
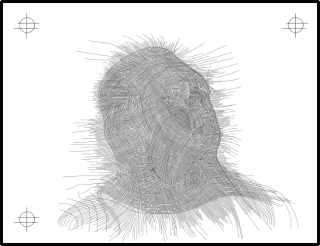
When adding more and more lines try to keep distance between line equal On first image you can see additional lines distributed evenly between original (blue) lines. However the distance between lines varies. On second image shorter lines were added to keep uniform grey average. This is correct approach.
Adding lines was slow, but in the end I got desired density of lines:

Part 3: Export images
- Hide layer with sketch
- Change color of all lines to black.
- Change width of all lines to 6px.
- Export png image (File -> Export PNG image)
- Change width of all lines to 5px, export as PNG with new name.
- Repeat with 4px, 3px, 2px, 1px and finally with 1px but with dashed line.
I found it better with white background layer. Also I have added some markers to easily align images later (however if you keep the same size of all exported images it might not be necessary.
Also I have used width of the line in file name (for example Engraving_lines_6px.png) which helped later.
Few (not all) images exported.




Part 4: Export images
During my first attempts I split original image into areas with different black levels by dividing the whole band (0..255) to equal ranges. But it didn't look right as some of the line widths were too dark.
The average black level between 6px and 5px lines is almost the same but it changes quickly between 2px and 1px. So I had to calculate black levels for each linge width. It very much depends on how close were the lines created in part 2
- In GIMP open Engraving_lines_6px.png
- Select rectangular area of the picture that is almost black. Filter -> Gaussian Blur with big distance (150 px or more).
- Use eyedropper to pick average color and make note of the value (see below).
- Close image without saving.
- Repeat for other exported images.
At this point I had a table of black levels which looks like this:
| Line width | Black Level |
|---|---|
| 6px | 0 |
| 5px | 15 |
| 4px | 18 |
| 3px | 56 |
| 2px | 98 |
| 1px | 170 |
| 1px dashed | 224 |
Part 5: Split original image into levels
- In GIMP open original image. Important: If your original image has different size than lines exported from Inkscape, then resize it to match.
- Duplicate layer and rename it to Original B&W or something similar.
- Make it B&W (Colors -> Desaturate) Choose option that is most pleasing ;)
- Extend black-to-white range. (Colors -> Levels). There are two options: Move black and white triangles to the edges of histogram (marked in red) or click on black eyedropper and pick a color on image that is darkest. Then use white eyedropper to pick color that is lightest (marked in blue).
- Duplicate Original B&W layer
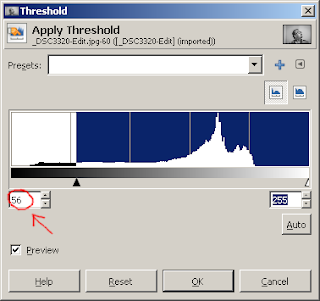
- Create level. (Colors -> Threshold). Now you can use the black levels that you found in the step 4. Put it in the box on left side (marked red).
Step 4:
Step 6:

Part 5: Apply lines
- Make all layers not visible except 6px.
- Open Engraving_lines_6px.png as new layer (you can simply drag it to image).
- Move this layer just above layer 6px.
- Change layer mode to "Lighten only".
- At this point you will have the 6px lines covering only the areas that are dark enough. There are two options: Merge visible layers. After merging make layer not visible. OR Create layer group and put Engraving_lines_6px.png layer and 6px layer into it.
- Repeat for 5px .. 1px dashed.
- Once you have either multiple merged layers or multiple groups change the layer/group mode to "Darken only" (except the lowest - 6px layer).
Part 6: Final touches
- You can use original B&W layer to draw the shape of yes (and eye whites).
- If you want the dollar bill look-and-feel flatten image and use Colors->Colorize.
- If you have some lines extending to far from portrait (as I had) Create masking layer or paint over those lines.







































